トップページをタブメニュー化(ホームページ技術情報)
カテゴリー(記事区分): 教区取組 / 部門 / 推進本部事務局
キーワード(索引語): ホームページ
最終更新日:2014年2月25日
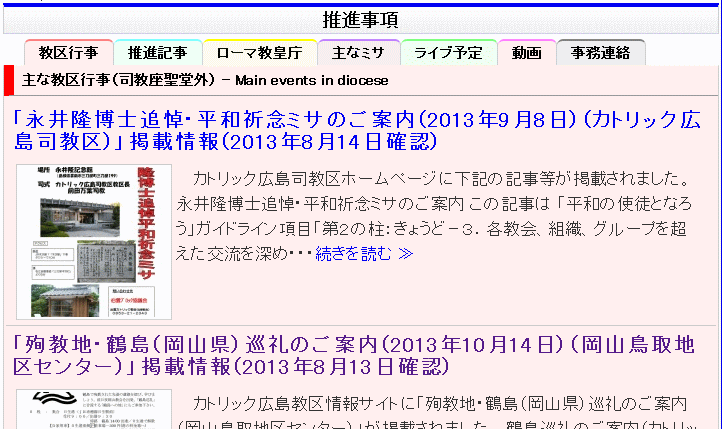
平和の使徒推進本部ホームページのトップページにある推進事項を2013年8月20日よりタブメニュー化しました。
ソース等の技術情報は、後日追加する予定です。

ご意見のある方は、facebookコメントでお願いします。
追記
2014年2月1日よりタブメニュー化を中止しています。
技術情報
ヘッダー部
<script type="text/javascript"><!--
function ChangeTab(tabname) {
// 全部消す
document.getElementById('tab1').style.display = 'none';
document.getElementById('tab2').style.display = 'none';
document.getElementById('tab3').style.display = 'none';
document.getElementById('tab4').style.display = 'none';
document.getElementById('tab5').style.display = 'none';
document.getElementById('tab6').style.display = 'none';
document.getElementById('tab7').style.display = 'none';
// 指定箇所のみ表示
document.getElementById(tabname).style.display = 'block';
}
// --></script>
説明
<head></head>内に上記、javascriptを入力します。
指定されたタブを表示する関数です。タブの数だけ、「document.getElementById(‘tab7’).style.display = ‘none’;」を増減させます。「tab7」はタブのクラスやID名ですので便宜的に名前を変えてください。
ボディ部
CSS
文書(ページ)情報
| 掲載日 | 2013年8月20日 |
|---|---|
| 更新日 | 2014年2月25日 |
| 閲覧回数 | 6,215 Views |
| 推進・区分 | 推進本部事務局 |
| タグ(索引語) | ホームページ |
| 編集者 | web管理者(竹内) |
| 次の記事 | Feed(RSS)の配信再開について(ホームページ技術情報) |
| 前の記事 | 2013年度第2回平和の使徒推進本部会議(第1回信仰年閉幕行事実行委員会)開催のお知らせ |


